- Published on
Website Optimization Techniques
- Authors

- Name
- Frank Atukunda
- @fatukunda
Introduction
Website optimization is the process of making your websites and web applications load faster and more efficiently. As a web developer, this is a very important skill to posses. Slow websites are a huge pain for users and search engines. It is therefore your responsibility to mitigate this problem.
What makes a website slow?
Below are some of the few common reasons why a website might be slow:
- Large images and media files - High-resolution images, videos, and other media files can significantly increase page load times, especially if they're not optimized for the web.
- Excessive HTTP Requests - When a web page requires many separate files to load (such as images, scripts, stylesheets, etc.), each file requires an HTTP request. Too many requests can overload the server and slow down page load times.
- Third-Party Plugins and Scripts - External scripts and plugins, such as advertising scripts, social media widgets, and analytics trackers, can introduce additional HTTP requests and dependencies, slowing down page load times. Think about all those dependencies you're are using in your project.
- Unoptimized code - Poorly written HTML, CSS, and JavaScript can increase load times. This includes unnecessary code and inefficient algorithms.
- Server performance - The server's processing power and available resources can affect website speed. If the server is overloaded or underpowered, it may struggle to deliver content quickly.
This list is not exhaustive. There are many more reasons why a website might be slow and it is always a good practice to find out how fast your website/application is. You can use tools like Lighthouse - a chrome extension tool to find out.
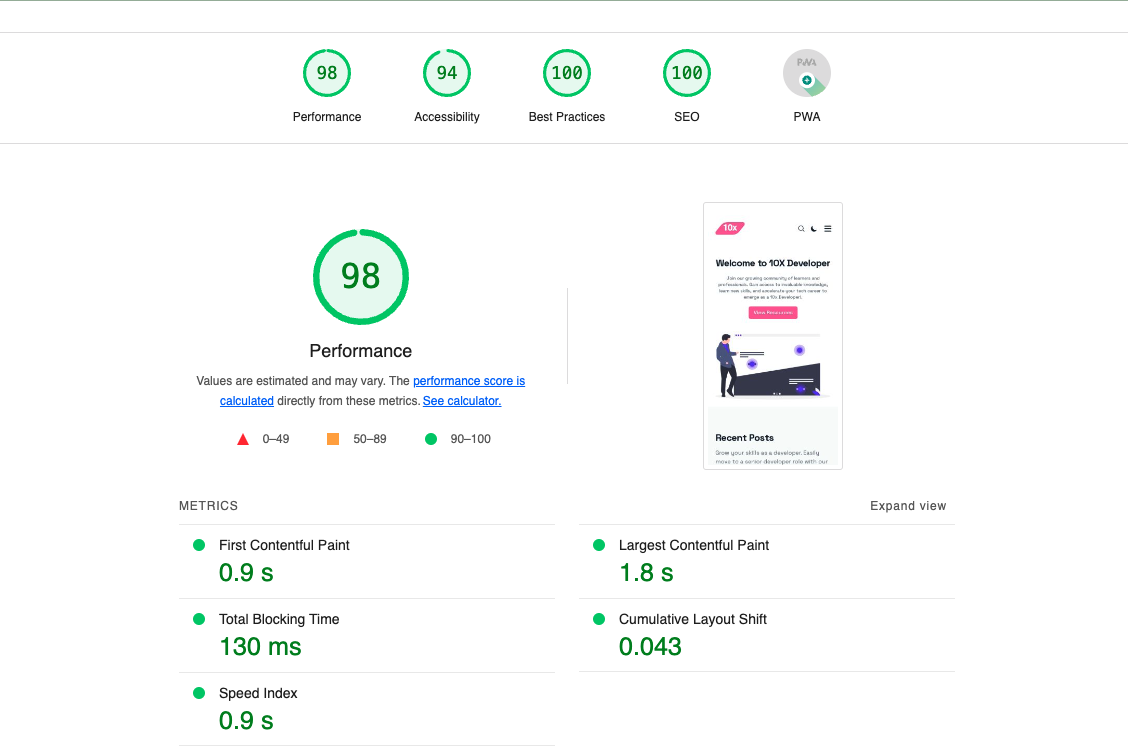
I used lighthouse on this website and below is a summary of the results.
 This is a pretty good performance score and as you can see from the picture above, the report is summarized according to performance, accessibility, best practices and SEO. I have just showed the summary of the report but once you try it yourself, you will find that there are many more details that can be found in the report including the exact files that need to be optimized.
This is a pretty good performance score and as you can see from the picture above, the report is summarized according to performance, accessibility, best practices and SEO. I have just showed the summary of the report but once you try it yourself, you will find that there are many more details that can be found in the report including the exact files that need to be optimized.
How to optimize your website
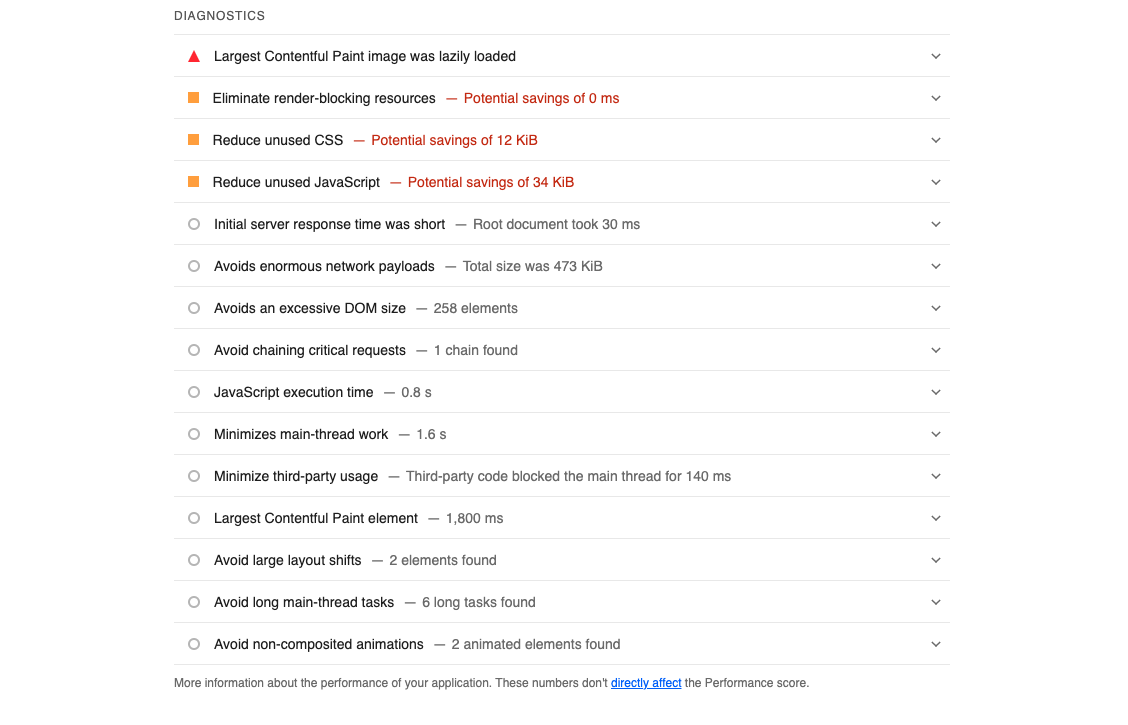
Now onto the big question - how do I optimize my website? Well, after getting the lighthouse report, you will check to see which parts of your website need to be optimized. Lighthouse actually tells you what you need to do to make your website faster. Check out what lighthouse recommended for me in regards to this website. 
Here is a general list of some optimization techniques that you can always think of on your end while building your web applications.
- Using CDNs (Content Delivery Networks) - CDNs distribute website content across multiple servers located in different geographical locations. When a user requests content, the CDN delivers it from the server closest to the user, reducing latency and improving loading times.Forexample, Instead of hosting your website's images on a single server, you can use a CDN like Cloudflare or Akamai to distribute those images across servers worldwide, ensuring faster loading times for users globally.
- Image optimization: - Image optimization involves reducing the file size of images without significantly impacting their quality. This is usually achieved by compressing images, choosing the right file format, and resizing images to appropriate dimensions.You could forexample convert high-resolution JPEG images to a WebP format with optimized compression settings that can significantly reduce file size while maintaining good visual quality.
- Lazy loading content - Lazy loading delays the loading of non-critical resources (such as images or videos) until they are needed. This can help improve initial page load times and reduce bandwidth usage. Forexample, on a webpage with multiple images, lazy loading ensures that images outside the initial viewport are only loaded when the user scrolls down to view them, rather than loading all images at once when the page loads. Modern frontend frameworks such as React and Vue.js have built-in lazy loading features that you can use to lazy load images and videos.
- Implementing caching - Caching stores copies of frequently accessed resources (such as web pages, images, or data) temporarily closer to the user, reducing the need to fetch them from the server every time they are requested. Browser caching forexample allows a web browser to store copies of website files like CSS, JavaScript, and images locally, so when a user revisits the website, the browser can load these resources from its cache rather than downloading them again from the server.
- Code splitting - On the client-side, Code splitting involves breaking down a large JavaScript bundle into smaller chunks and only loading the required chunks when needed. This can improve initial loading times by reducing the amount of JavaScript that needs to be downloaded and executed. In frameworks like React, this is done by using React Suspense and dynamic imports.
These are few of the many ways you can optimize your website and modern frameworks such as React and Vue.js have built-in features to make your life easier. Some other techniques that I won't be able to explain in this article include minification, bundling, caching etc.
Conclusion
Hopefully, you have learned some of the ways to optimize your website and have a better understanding of what is causing slowness in your website. If you have any questions or suggestions, feel free to reach out to me on Twitter or LinkedIn.